In an age where digital efficiency applications are abundant and more and more powerful. But sometimes, our phones can be more of a distraction than a help. This conflict has prompted a resurgence in the use of tangible tools for task management, such as pen-and-paper notebooks and sticky notes.
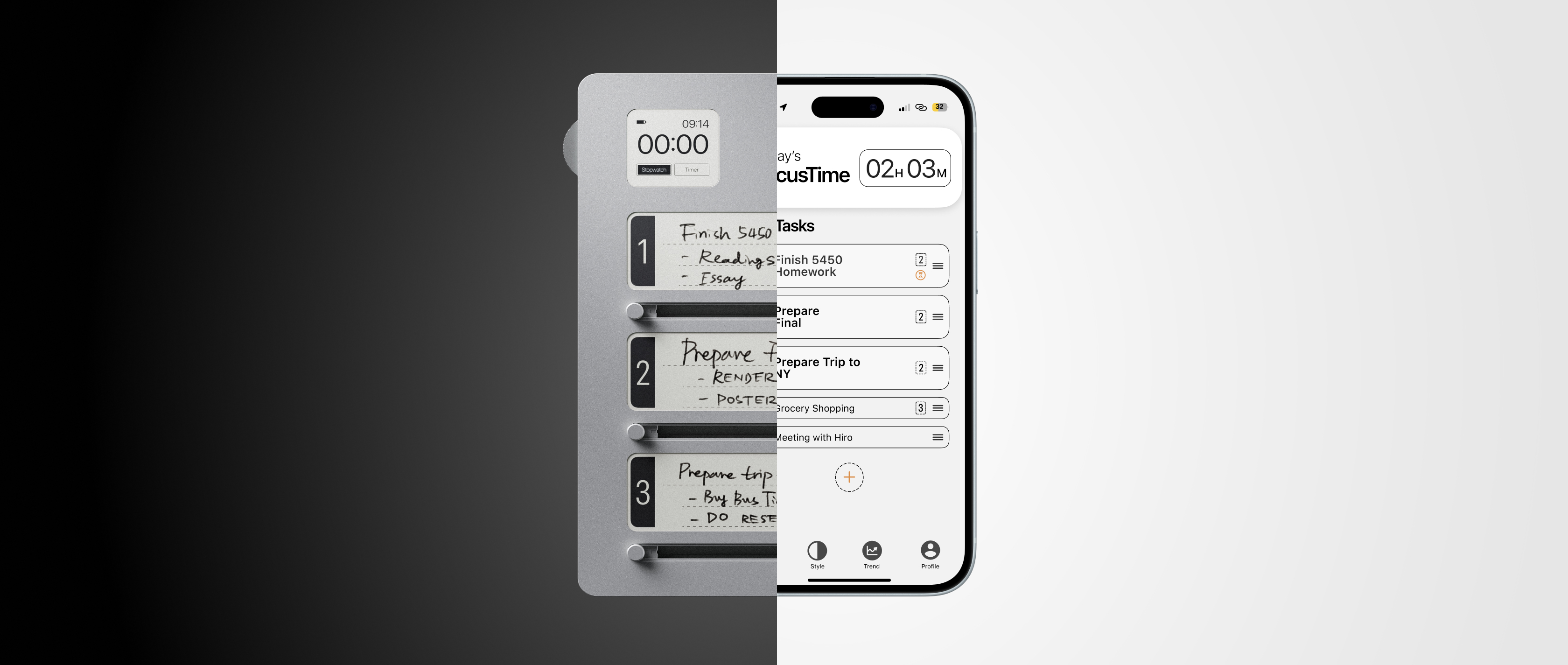
ZenPad stands as a testament marrying the charm of analog interaction with the efficiency of digital innovation. Users can choose to use it completely off the phone to eliminate all distractions, or use the ZenPad App with more management and customization tools to unleash more capabilities of this product.
M:IPD Design Process Course Project
University of Pennsylvania, 2023
Rhino 3D, OnShape, Blender, Figma
3D Printing, Laser Cutting, Sanding, Spray Painting
Shihan "Rida" Gao, uPenn IPD
Xinyu "Hiro" Qu, UC Berkeley MDes
Concept Development, Product Design, User Experience, Prototyping